Me certifiqué en AZ-900 y aprendí desarrollo web
Durante los últimos cinco meses estuve ausente del ámbito de la ciberseguridad para enfocarme en lo que parecía ser una oportunidad única, y vaya que lo fue. Microsoft abrió un programa por medio de LaunchX para capacitar en FullStack Development a un grupo de personas entre las que me encontraba yo. Durante tres meses nos enseñaron por medio de ejercicios y el desarrollo de un portafolio a desarrollar aplicativos web desde el lado del Front hasta llegar a cosas más complejas como API’s en el Back.
Después de eso, los mismos capacitadores de LaunchX llevaron a cabo un programa en el que durante todo un mes capacitarían a otro grupo de personas, entre las que nuevamente me encontraba yo, para poder obtener una certificación en Azure Fundamentals de Microsoft (AZ-900), y puedo decir con orgullo que lo conseguí, me certifiqué en mi primer intento y me siento muy feliz por ello.
Desarrollo Web
Este programa inició a mediados de febrero, momento en el que dejé de escribir en este blog para enfocarme de lleno en dicho programa. Este inició con una etapa en la que aprendimos sobre el Frontend y diversas técnicas de desarrollo; no quiero enfocarme en los detalles técnicos ya que este no es un blog de desarrollo, solo me enfocaré en describir lo que realizamos en cada semana.
Semana 1 - FrontEnd
Dada una toma de requerimientos previa, se nos pidió desarrollar lo siguiente:
- Buyer persona
- Público objetivo
- Wireframe UX
- UI
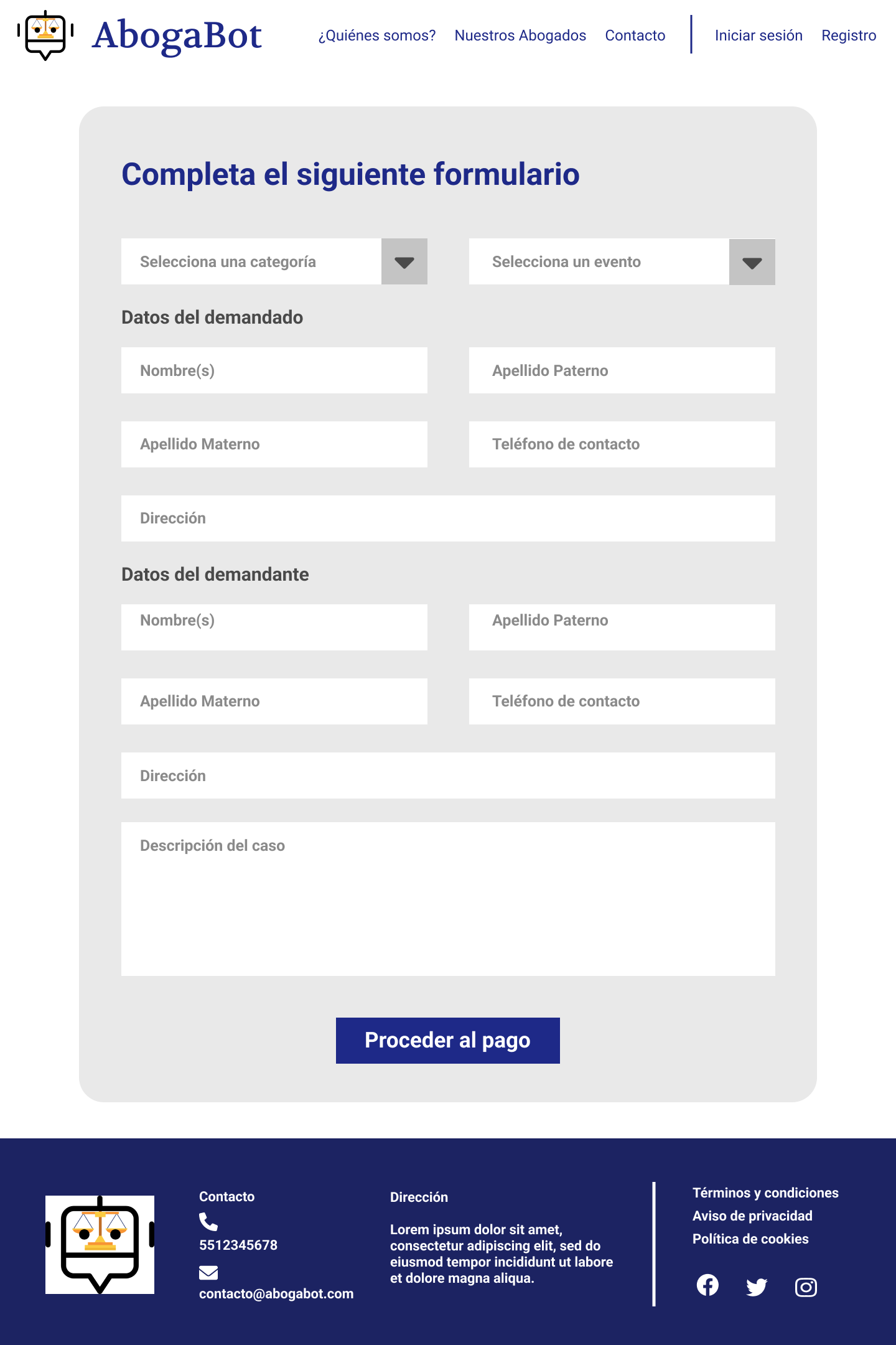
El proyecto era un sitio web para un despacho de abogados quienes necesitaban un servicio automatizado que les ayudara a tomar casos de los clientes de manera rápida y eficiente, de tal manera que ellos solo recibieran dicho caso y lo atendieran. Debo decir que quedé muy satisfecho con el resultado de mi UI.

Semana 2 - FrontEnd
Dada nuevamente una toma de requerimientos previa, ahora el cliente solicitaba un sitio web para una pastelería, donde los clientes pudieran ser capaces de armar su propio pastel dada una serie de ingredientes y solicitarlo para entrega.
Este sitio debía incluir tres páginas:
- Página principal
- Arma tu pastel
- Panel para el pastelero (administrar pedidos)
Esta página no debía ser funcional, solo ser el cascarón. Me gustó el diseño final que le di, no era funcional, pero tenía todo lo que se requería.

Enlace al despliegue del sitio
Semana 3 - FrontEnd
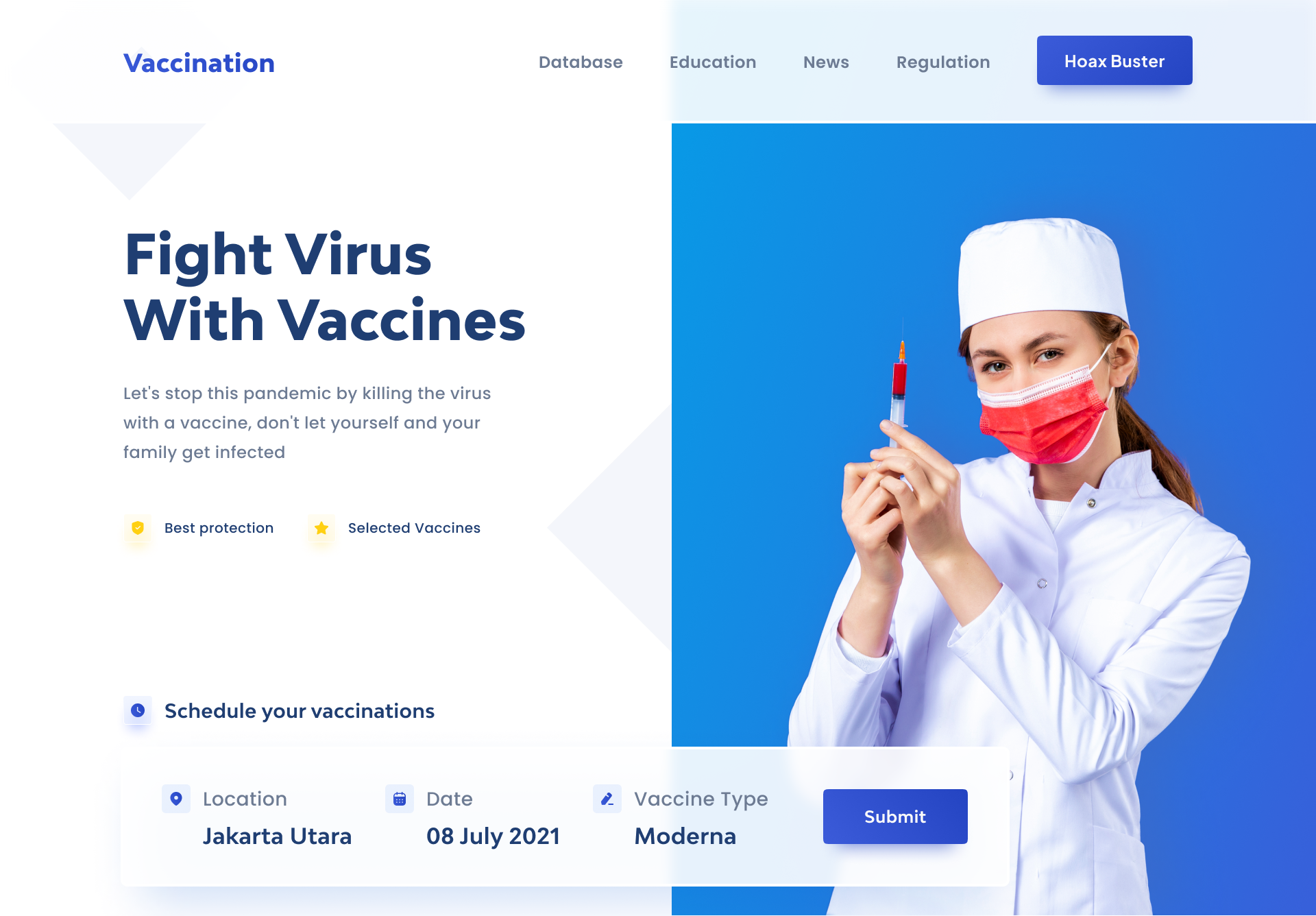
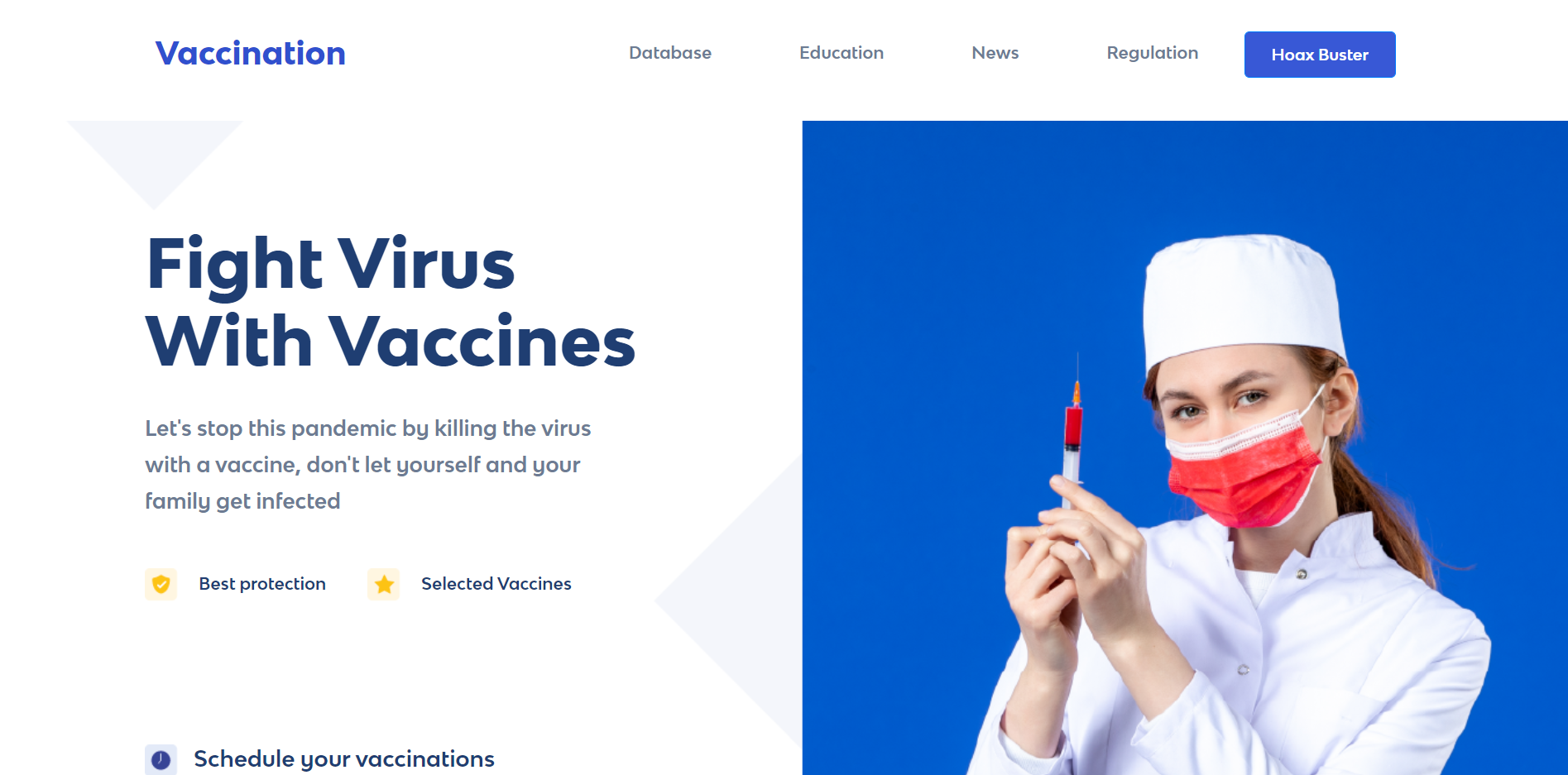
La práctica de esta semana consistía en realizar una copia lo más exacta posible de otro sitio web para mejorar nuestras habilidades con CSS. El sitio wue debíamos clonar era este:

Y este fue el resultado. Creo que este fue mi mejor trabajo, ya que logré una copia casi exacta del original. Eso sí, no es responsivo con el objetivo de que fuera lo más parecido posible, así que no trates de visualizarlo desde el celular porque se ve horrible, jaja.

Enlace al despliegue del sitio
Semana 4 - FrontEnd
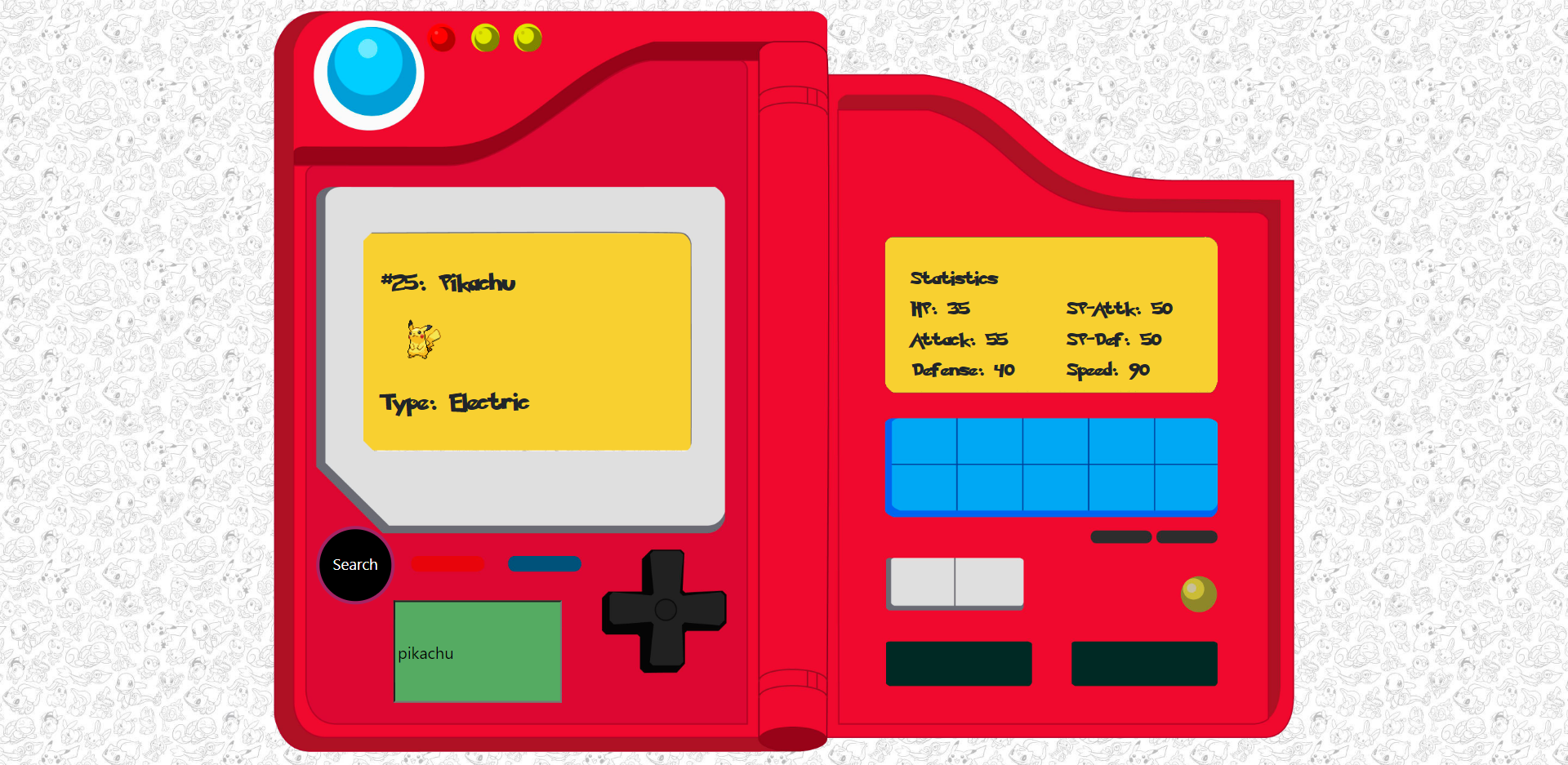
El proyecto de esta semana consistía en crear un clásico proyecto de Pokedex que accediera a una API pública para obtener los datos requeridos de los Pokemon. Esta recibe el nombre o número de Pokemon desde una entrada y devuelve la siguiente información:
- Nombre y número
- Foto
- Tipo de Pokemon
- Estadísticas:
- HP
- Ataque
- Defensa
- Ataque-SP
- Defensa-SP
- Velocidad
La verdad quedé muy satisfecho con mi diseño, y para compensar un poco el proyecto de la semana anterior, este sí es responsivo y puede visitarse desde un dispositivo móvil.

Enlace al despliegue del sitio
Semana 5 - FrontEnd
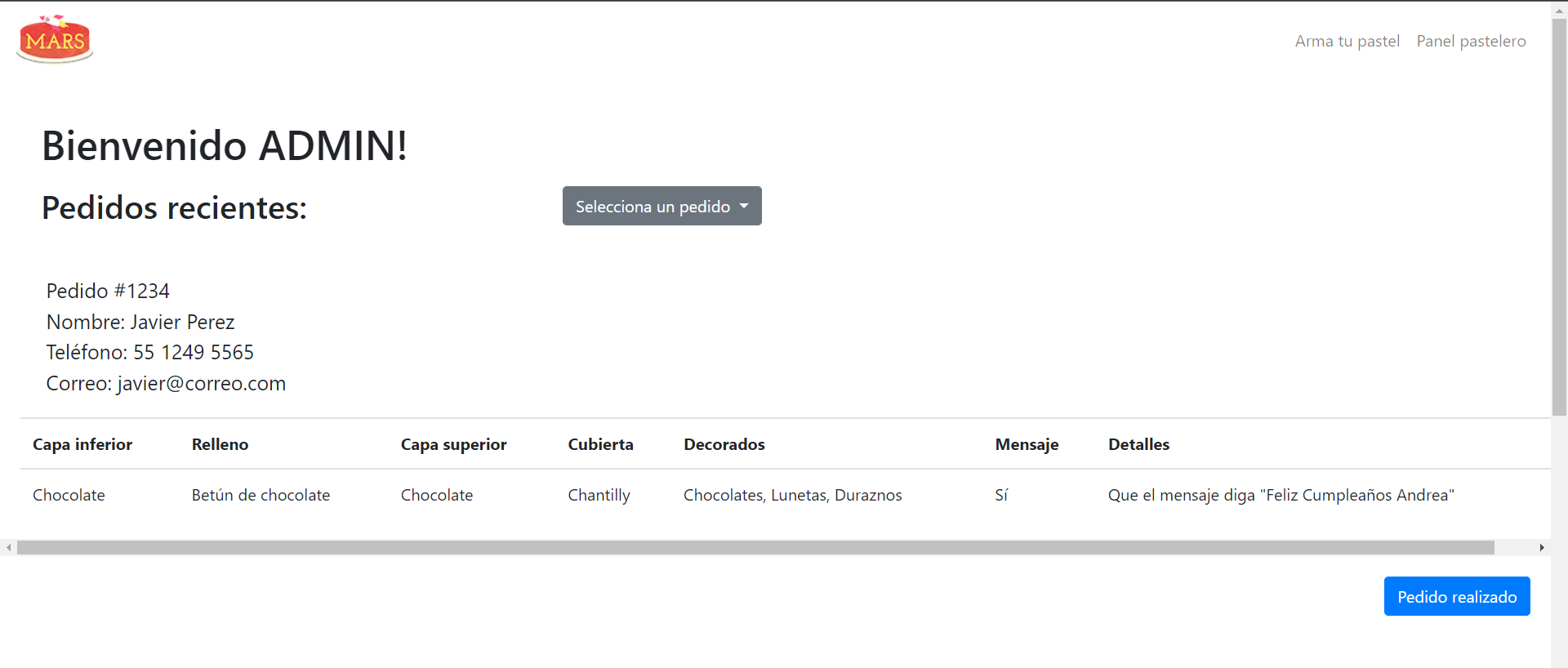
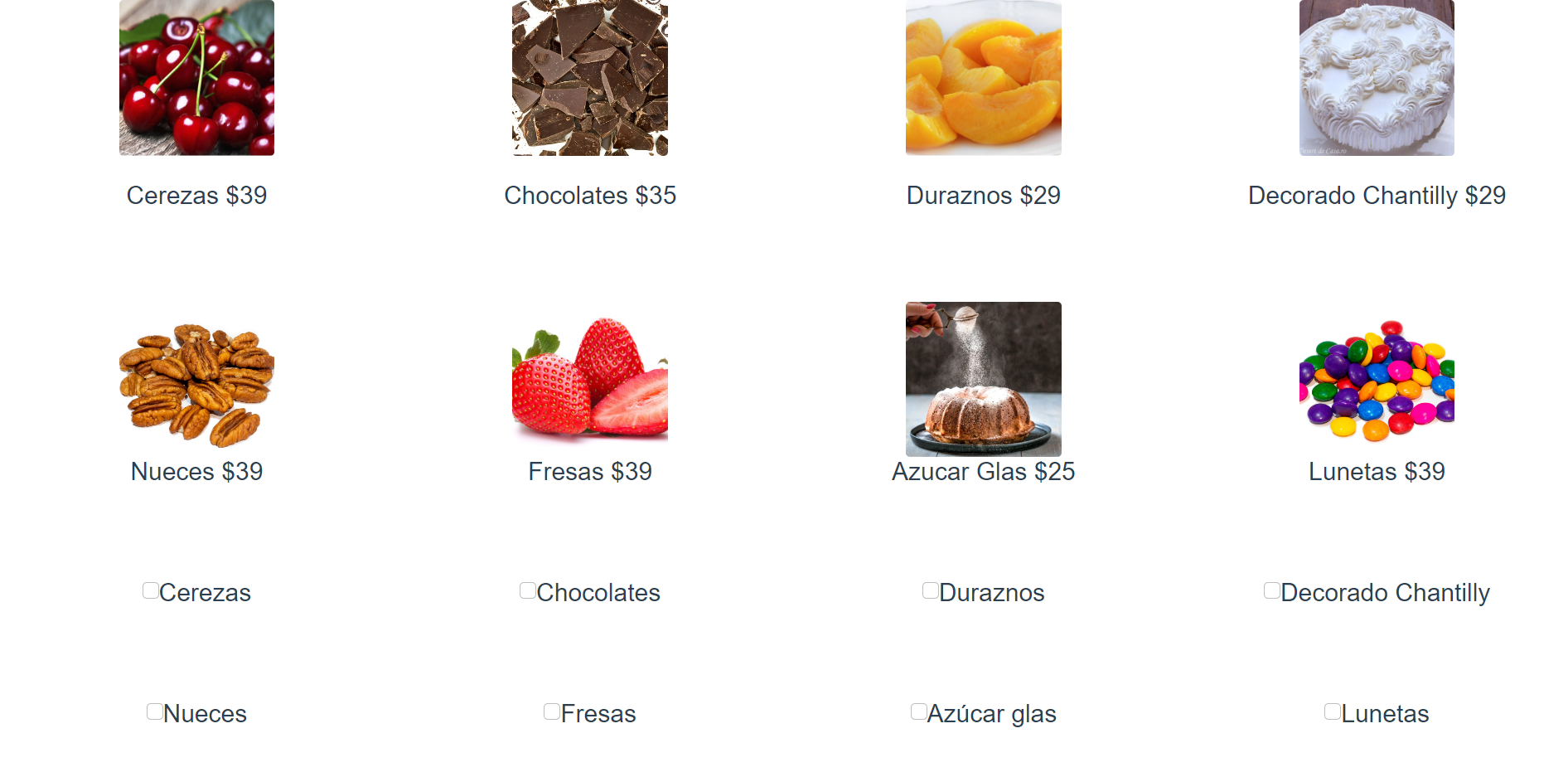
Esta fue la última semana para esta etapa, y el proyecto consistió en retomar la página del pastelero hecha en la semana 2 y desarrollarla en un framework llamado NodeJS. Esta ya debía ser funcional y recibir pedidos, mandarlos al panel del pastelero y todo de forma dinámica.
He de confesar que este proyecto me costó mucho, dado que no entendía muy bien cómo NodeJS envía datos entre views, hasta que encontré la manera de hacerlo y he de decir que quedé muy contento con el resultado, ya que el sitio es funcional con las especificaciones requeridas.
Lo único que me resulto molesto y que modificaría si tuviera la oportunidad, es el modo de selección de ingredientes al preparar tu pastel, ya que no logré que NodeJS tomara los datos de un formulario. Debería investigar más sobre eso.

Enlace al despliegue del sitio
Etapa de BackEnd
Durante esta segunda mitad del bootcamp, aprendimos muchas cosas sobre backend, API’s y cómo trabajar con frameworks nuevamente, incluso conexiones con bases de datos. Quisiera dedicarle una entrada en el blog solo a esto, así que queda pendiente de momento.
Certificación AZ-900
Ahora sí, lo más importante de estos últimos meses. Al término del LaunchX (tanto Front como Back), ellos sacaron otra convocatoria para otra experiencia, esta vez para aprender los fundamentos de Azure, la nube de Microsoft, y darnos la oportunidad de certificarnos en AZ-900 totalmente gratis.
Evidentemente no lo dudé y me inscribí, siendo los mismos mentores que en mi etapa de desarrollo web. Fui aceptado y así comencé a estudiar, a leer todo el material y prepararme para rendir el examen de certificación. En total, estuvimos un mes viendo todos y cada uno de los temas que Microsoft proporciona desde su sitio Learn para la certificación, pero al ser una experiencia guiada, teníamos la oportunidad de preguntar dudas e incluso llevar a cabo Kahoot’s para reforzar el aprendizaje adquirido semana a semana.
He de admitir que me encontraba muy nervioso al momento de inscribirme para rendir el examen, y durante los siguientes días no hice otra cosa más que estudiar todo lo que había aprendido y realizar una y otra vez el simulador que nos proporcionaron para practicar.
Finalmente llegó el día del examen, lo realizé el 22 de junio a las 3:00 PM, un horario a mi parecer correcto, donde por lo general no falla el servicio eléctrico ni de internet. Me conecto a la máquina remota donde me realizarían el examen, verifican mis datos y me proporcionan acceso. Cada caso y examen es diferente, para mí, fueron un total de 44 preguntas con un tiempo de 50 minutos para responderlas.
Por cuestiones de confidencialidad, no puedo revelar lo que venía en el examen, pero sí puedo confirmar que haber repasado y realizado tanto los Kahoot’s como el simulador una, y otra, y otra vez me ayudó bastante al momento de rendir.
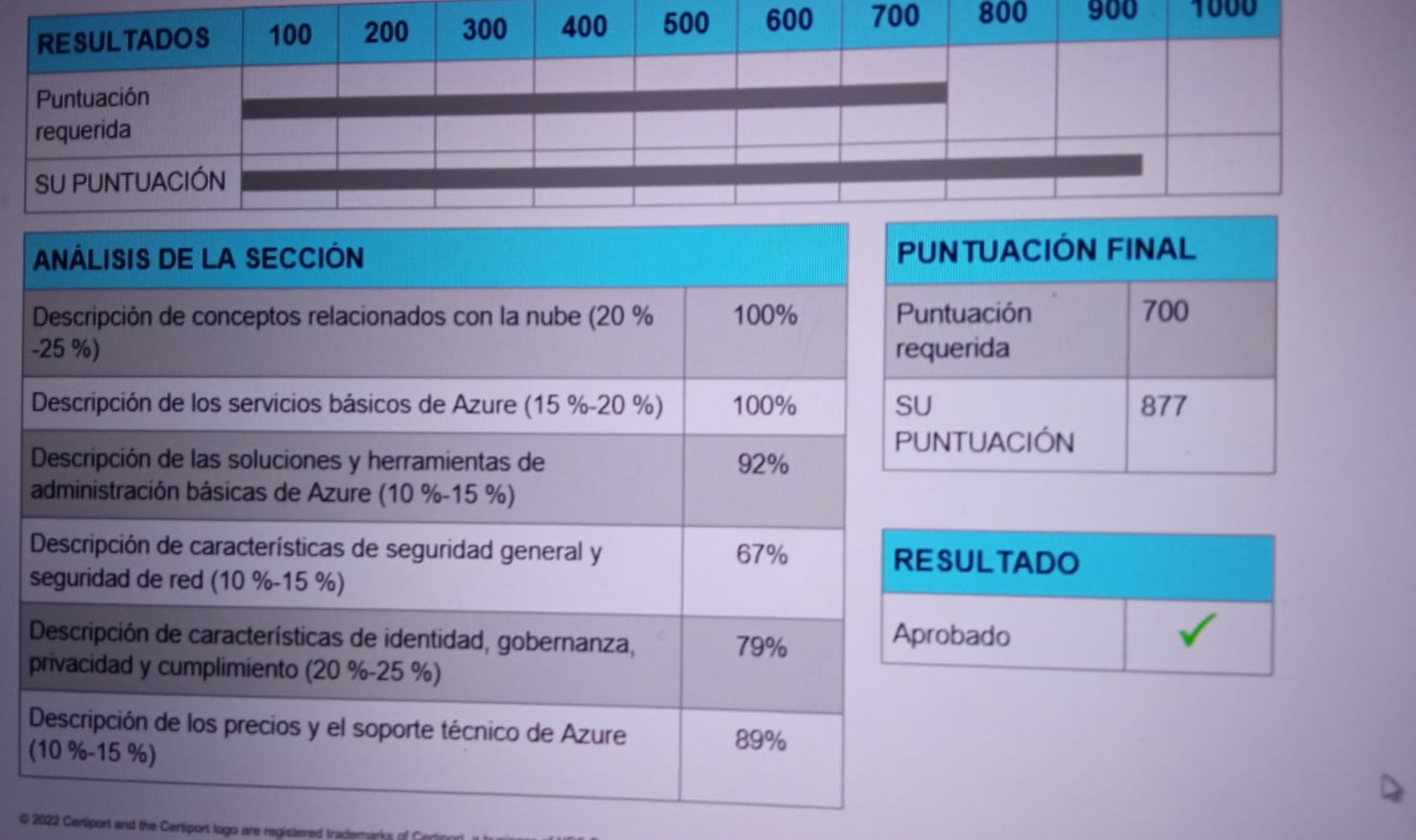
Al finalizar te devuelve tu resultado, 877 puntos de un total de 1000, donde solo requieres de 700 para aprobar. Se imaginarán mi sorpresa cuando apareció en la pantalla el “APROBADO”. Lo había conseguido, ya estaba certificado en AZ-900 por Microsoft.

Me siento muy feliz de haber finalizado esa etapa, pero el conocimiento para mí no se detiene. Desde ese momento, me he puesto a repasar y a realizar nuevamente las máquinas del path Offensive Security de TryHackMe, porque mi sueño sigue estando aquí, en el pentesting. Ya pude ponerme al día y repasar conceptos; es increíble cómo muchas cosas, a pesar de haber pasado 5 meses de no tocar una consola de Kali, no se olvidan, y me siento muy feliz de volver a este mundo.